5.Díl: Tabulky
Tabulky
V minulém díle jsme se zabývali seznamy a odkazy, hlavně znalosti v odkazech se nám v tomto díle budou velmi hodit, takže pokud ještě neumíte aplikovat odkazy, tak se na ně radši ještě podívejte.
5.1 Tabulky
Kostra tabulky: (kostru vložíme mezi tagy <BODY>...</BODY>)
<TABLE border="1"> <!-- vymezení tabulky -->
<TR> <!-- řádky v tabulce -->
<TD> obsah buňky 1</TD>
<TD> obsah buňky 2</TD>
</TR>
<TR>
<TD> obsah buňky 3</TD>
<TD> obsah buňky 4</TD>
</TR>
</TABLE>
5.1.1 Atribut <TABLE>
<TABLE border="1">, border="1", nám udává tloušťku okraje tabulky. Na následujícím příkladu uvidíte, co se stane, když napíšete v prvním případě <TABLE border="1"> a ve druhém případě jenom <TABLE>. Rozdíl je zjevný.
Další příklady s atributem <TABLE>:
<TABLE border="1" bgColor="lightblue">
V tomto případě jsme jenom dali pozadí jinou barvu. Pokud se vám nelíbí světlé modrá, tak si tam můžete dát třeba červenou (red), nebo žlutou (yellow).
<TABLE border="1" bgColor="lightblue" align="center" width="80%" cellpadding="5" >
Toto už je o fous delší kód, takže si to rozpitváme:
bgColor- barva pozadí buňky.
align- nám udává umístění tabulky, v tomto případě je to center. Kromě toho lze definovat i jiné umístění, jako je left/right.
width- určuje nám šířku tabulky, buď je můžete uvádět v pixelech, nebo příjemnější v procentech. V tomto případě tabulka zabírá 80% šířky vzhledem ke stránce.
Cellpadding- nám udává prostor tloušťku vnitřního okraje. Vyšší číslo, větší okraje.
Parametry <TABLE> je samozřejmě více a není v mých silách tady uvádět všechny, to by tento seriál zabral celou knihovnu HTML.
5.1.2 Atribut <TD>
5.1.2.1- bez parametrů
<TR>
<TD> obsah buňky 1</TD>
<TD> obsah buňky 2</TD>
<TD> obsah buňky 3</TD>
</TR>
<TR>
<TD> obsah buňky 4</TD>
<TD> obsah buňky 5</TD>
<TD> obsah buňky 6</TD>
</TR>
5.1.2.2- s parametry
<TR>
<TD align="center" width="40%" height="40" bgColor="yellow"> obsah buňky 1</TD>
<TD> obsah buňky 2</TD>
<TD> obsah buňky 3</TD>
</TR>
<TR>
<TD> obsah buňky 4</TD>
<TD> obsah buňky 5</TD>
<TD> obsah buňky 6</TD>
</TR>
Podobně jako atribut <TABLE>, tak i <TD> má podobné parametry.
Align- v tomto případě nám udává, kam se text OBSAH BUŇKY 1 má umístit v dané buňce. V tomto případě je uprostřed buňky.
Height- určuje délku buňky (vertikálním směrem).
bgColor- určuje barvu pozadí pro danou buňku.
5.1.2.3- parametry ROWSPAN a COLSPAN
Obě tyto parametry jsou velmi důležité a je nutné je znát.
Definice:
rowspan- počet sloučených řádků
colspan- počet sloučených sloupců
K čemu tyto parametry slouží? Používají se ke slučování řádků a sloupců.
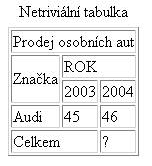
Příkladem toho je tato netriviální tabulka:
Jak je vidět moc nám nepomohou to co jsem doposud popsal, takže na pomoc si zavoláme ROWSPAN a COLSPAN.
Takže postupně začneme s tvorbou dané tabulky, budeme začínat odshora dolů a postupně budeme řešit řádek po řádku.
1. řádek: Prodej Osobních Aut
colspan nastavíme na 3 (<td colspan="3">), neboť vidíme z obrázku, že zabírá 3 sloupce.
<td colspan="3">Prodej osobních aut</td>
2. řádek: Značka
Jak je vidět buňka ZNAČKA zabírá 2 řádky, takže tam dáme ROWSPAN="2". Buňka ROK zabírá zase 2 sloupce, takže COLSPAN="2". Pod buňkou ROK, pak už normálně zapíšeme buňky 2003 a 2004.
<tr>
<td rowspan="2">Značka</td>
<td colspan="2">ROK</td>
</tr>
<tr>
<td>2003</td>
<td>2004</td>
</tr>
3. řádek: Audi
Obyčejný řádek v tabulce, takže to zapíšeme jako:
<tr>
<td>Audi </td>
<td>45 </td>
<td>46 </td>
</tr>
4. řádek: Celkem
Buňka CELKEM zabírá dvě sloupce, takže COLSPAN="2" a buňka ? už zapíšeme normálně.
<tr>
<td colspan="2">Celkem</td>
<td> ? </td>
</tr>
5. kompletní kód dané tabulky:
<TABLE border="1" align="center">
<caption>Netriviální tabulka</caption>
<tr>
<td colspan="3">Prodej osobních aut</td>
</tr>
<tr>
<td rowspan="2">Značka</td>
<td colspan="2">ROK</td>
</tr>
<tr>
<td>2003 </td>
<td>2004 </td>
</tr>
<tr>
<td>Audi </td>
<td>45 </td>
<td>46 </td>
</tr>
<tr>
<td colspan=2>Celkem</td>
<td> ? </td>
</tr>
</table>
5.2- finální ukázka- Užití tabulky pro navržení stránky
V této části si ukážeme jak do tabulek lze vložit seznamy, odkazy ale i obrázky a to vše v tabulce. S tabulkami se dají dělat divy. Zde je příklad toho, jak lze za pomocí tabulek vytvořit jednoduchý web, pro osobní prezentaci. Pozn: osoba na webu je smyšlená, nebo spíše ty údaje :).

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<title>Moje stranka</title>
</head>
<body>
<table width="80%" cellSpacing=0 cellPadding=10 border="1">
<TR align=center >
<td colspan="4"><h1>Osobní stránka</h1></td>
</TR>
<tr>
<td valign=top rowspan="2" >Oblíbené odkazy
<ul>
<li><a href="http://www.cheater.cz">Scorpion cheater</a> </li>
<li><a href="http://www.seznam.cz">Seznam.cz</a> </li>
<li><a href="http://www.gamestar.cz">Gamestar</a> </li>
<li><a href="http://www.abecedaher.cz">Abecedaher</a></li>
</ul>
<hr>
Kontakt
<ul>
<li><a href="mailto:SuperMartas@email.cz">Zde</a></li>
</ul>
</td>
<td align=center colspan="3"> <h2> O mně </h2>
<table border=1>
<caption>Osobní údaje</caption>
<tr>
<td rowspan=4><img src="jake.jpg" alt="To jsem ja" ></td>
</tr>
<tr>
<td >Jméno: Franta</td>
</tr>
<tr>
<td>Bydliątě: Kocourkov </td>
</tr>
<tr>
<td>Knihovník Songbook</td>
</tr>
</table>
<hr>
<h3>Záliby</h3>
Počítače<br>
Spaní<br>
Demoralizace okolí<br>
Hry (strategické, RPG)<br>
</td>
</tr>
<tr>
<td bgcolor="orange">© Le Hai Anh </td>
<td> </td>
<td bgcolor="orange">2.4.2005</td>
</tr>
</table>
</body>
</html>
Komentáře
Přehled komentářů
Compression est comment poupe votre sang pousse contre les parois de vos arteres lorsque votre coeur essence pompe le sang. Arteres sont les tubes qui transportent prendre offre sang loin de votre coeur. Chaque set votre moelle bat, il pompe le sang tout au long vos arteres a la flanerie de votre corps.
https://www.cialispascherfr24.com/cialis-professional-pas-cher/
Blood Coerce : Blood pressure plot
(AnurdyNeerge, 28. 7. 2018 23:26)
Poids est comment dur votre sang pousse contre les parois de vos arteres lorsque votre coeur sentiment pompe le sang. Arteres sont les tubes qui transportent prendre offre sang loin de votre coeur. Chaque set votre manque de sensibilite bat, il pompe le sang tout au long vos arteres a la flanerie de votre corps.
https://www.cialispascherfr24.com/acheter-cialis-pas-cher-nantes/








40 Ways to Lop off Your Blood Influence
(AenhakeshelS, 8. 10. 2018 6:14)